Vì vậy, trong thiết kế website thì typoraphy cũng có những quy luật hay nguyên tắc trong thiết kế nhằm đảm bảo sự hài hòa và tính tính thẩm mỹ so với tổng thể của một website.
Những nguyên tắc này là những quy luật bất biến mà bạn nên biết để có thể đánh giá và áp dụng vào việc thiết kế những website khác.
1. Chữ là để đọc không phải để ngắm
Có một vấn đề với nhiều designer đó là họ thiết kế website theo phong cách và cảm hứng của mình. Điều này dẫn đến tình trạng là đôi khi những thiết kế web trở nên quá đà khi mà những designer biến trang web thành nơi chơi chữ và khiến người phải căng mắt và suy nghĩ xem chữ này đọc như thế nào.
Nhiều designer nghĩ rằng chữ có thể tùy biến nhằm tạo hiệu ứng nghệ thuật và ngườ sử dụng ít khi đọc hết nội dung. Nhưng họ quên mất một điều rằng, chữ trong website đóng vai trò là cầu nối giữa các phần và thể hiện nội dung chủ yếu mà mình hướng đến người xem, do đó nếu những thiết kế quá khó đọc sẽ làm mất đi tính liền mạch của một trang web.
2. Sử dụng LOREM IPSUM càng sớm càng tốt

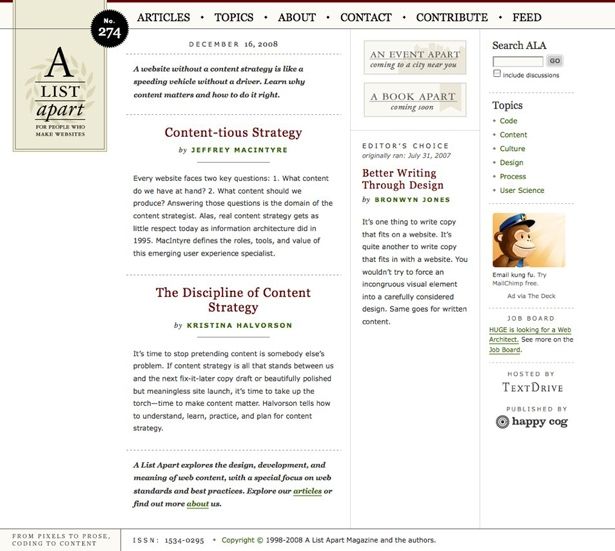
Bạn sẽ thấy trang web này sử dụng quá nhiều chữ viết với nhiều kiểu chữ và kích cỡ khác nhau. Nếu như là một nhà thiết kế website thì khi thực hiện trang web này bạn nghĩ rằng mình sẽ làm như thế nào để có cái nhìn tổng thể về việc các chữ sẽ thay đổi ra sao với từng định dạng khác nhau như này. Chẳng nghẽ chúng ta cứ chỉ copy và past một nội dung cho tất cả các kiểu chữ để đánh giá. Làm như vậy thì vô cùng nhàm chán. Nhưng với Lorem ipsum thì các bạn không phải lo lắng về điều đó
Các bạn có thể đưa ra bản demo website với các text là Lorem ipsum cho khách hàng và chờ đợi phản hồi từ phía họ mà không lo rằng thiết kế đó không sát với thực tế sử dụng.
3. Thể hiện sự phân chia giữa các nội dung rõ ràng
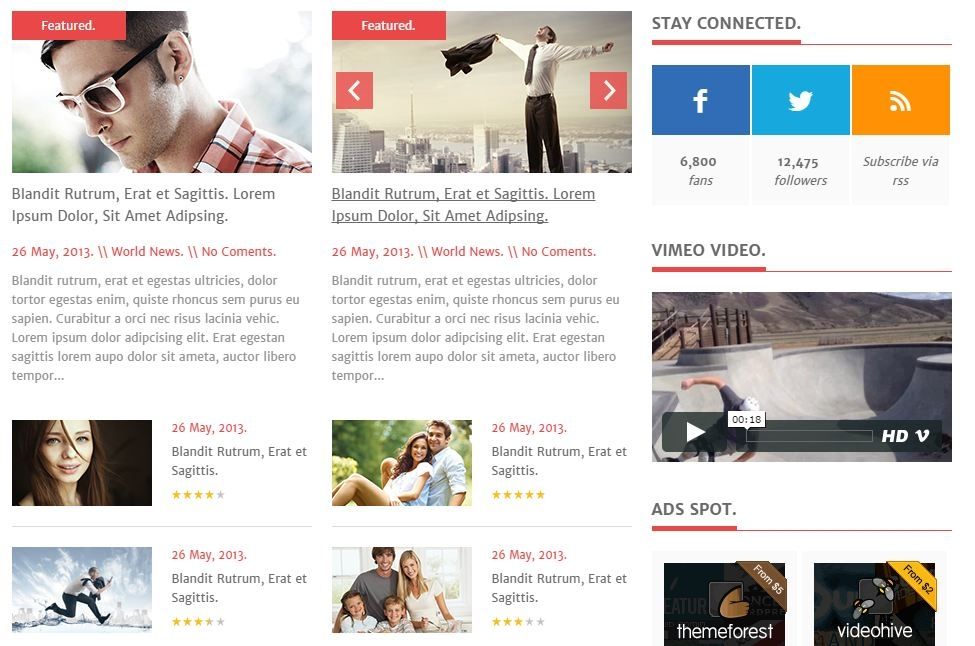
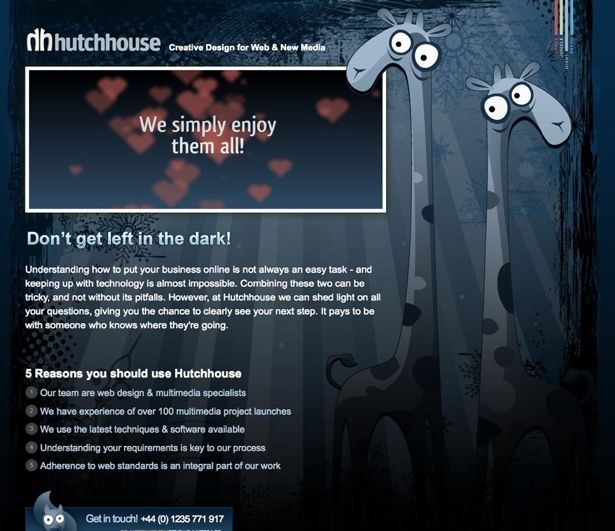
Hãy cùng nhìn vào một ví dụ sau đây

Các bạn thấy rằng chúng ta có thể dễ dàng biết được rằng mình nên đọc tư đâu và nội dung gì dành cho danh mục nào. Dòng tiêu đề chào mừng của Rik Catlow thể hiện rõ ràng và đập ngay vào mắt người đọc. Dòng tiêu đề này khác hoàn toàn với tất cả những text khác như kích cỡ to nhất, in đậm, và tách biệt.
Khi các bạn thiết kế website thì phải nhớ rằng một website tiêu chuẩn và chất lượngthì các phân chia nội dung phải rõ ràng, có tính dẫn dắt người xem. Những nội dung khác nhau phải chia tách nhau bằng tiêu đề và khoảng cách phù hợp.
4. Chú ý đền hai vấn đề là tổng thể và chi tiết của typography.

Tổng thể ( macro): là những vấn đề tổng thể của typopraphy như font chữ, màu sắc và hình ảnh tổng thể của các dòng text cho so với không gian chung của website.
Chi tiết (Micro): là những chi tiết nhỏ hơn như kích thước, khoảng cách giữa các chữ, khoảng cách giữa các dòng.
Cả hai yếu tố này đóng góp cực kỳ quan trọng vào một thiết kế website đẹp.
Như trong ví dụ ở trên, tất cả các yếu tố macro và micro phối hợp hài hòa đã làm mất đi bất lợi khi kết hợp hai font chữ lớn và nhỏ trong cùng một văn bản.
5. Hãy cẩn thận với màu sắc

Màu nền của những thiết kế web sẽ rất dễ khiến cho không thể đọc được các dòng text. Những màu sắc rất dễ khiến cho người xem mỏi mắt và khiến họ chỉ muốn tắt website đó càng nhanh càng tốt.
6. Hiểu thêm biết về CSS
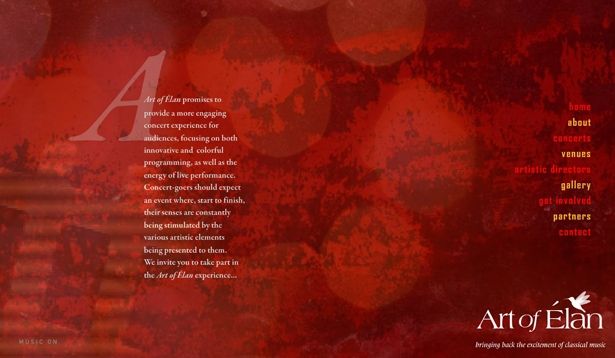
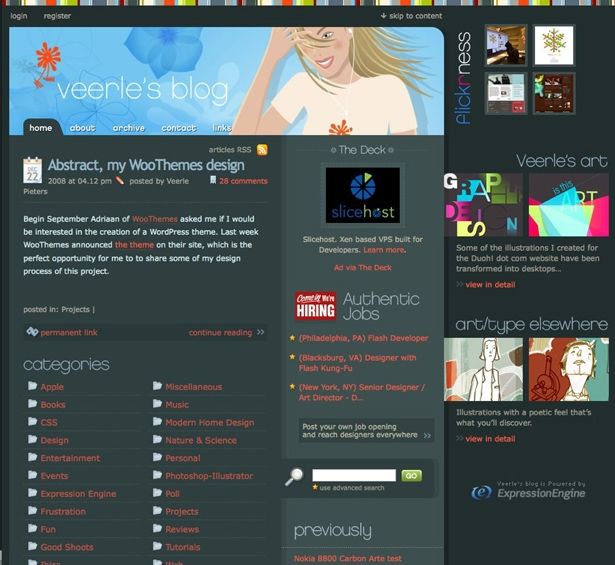
Các trang con trong một website có thể được thiết kế khác nhau tùy thuộc vào tính năng sử dụng của chúng. Vì vậy, có thể dẫn đến việc thay đổi về màu sắc hay kích thước của các dòng chữ tại mỗi trang. CSS có thể giúp giải quyết vấn đề này một cách dễ dàng. Hãy xem ví dụ dưới đây.


Tuy nhiên, hãy nhớ CSS có thể cung cấp sự ổn định chung cho toàn bộ trang web vì vậy, các bạn không nên đưa ra những thiết lập khác theo từng trang con. Sự thay đổi nhỏ có thể sẽ gây ra lỗi cho toàn hệ thống. Vì vậy hãy duy gì một dạng typography gồm kích thước hay font chữ cho toàn website của bạn.
7. Lựa chọn những văn bản làm trung tâm
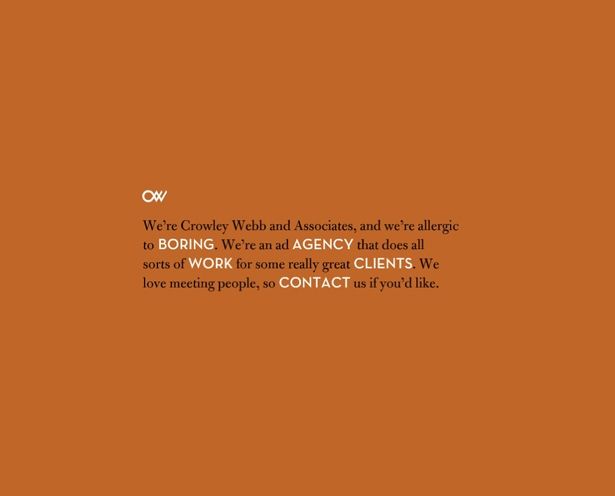
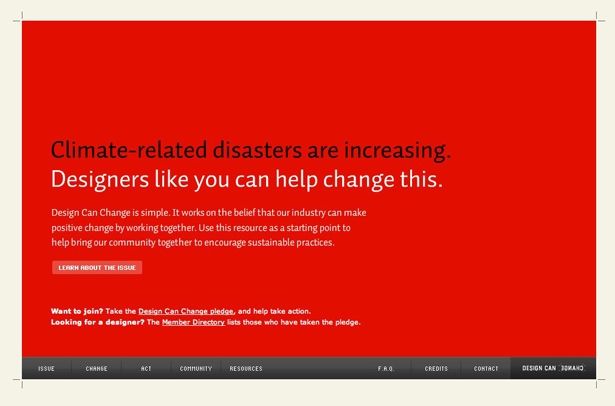
Một trang web nên lựa chọn một văn bản hoặc 1 dòng nào đó làm trung tâm và truyền đạt những yếu tố cốt lõi. Hãy xem thiết kế ở dưới

Thiết kế này khiến cho người đọc cảm thấy khó khăn khi không biết đâu là chủ đề của website. Đồng thời những dòng thừa ra thụt vào của từng dòng làm cho website mất đi tính thẩm mỹ.
Thêm một điều nữa: chữ viết nên đặt sang trái thì tạo cảm giá dễ đọc hơn cho người xem trừ phi họ đọc chữ theo chiều từ phải sang.
8. Cẩn thận với những biểu tượng và ký hiệu.
Nhiều trang web được thiết kế với những biểu tượng hay ký hiệu nhằm tạo ra sự nổi bật và hấp dẫn cho website. Tuy nhiên, các bạn nên nhớ là có nhiều biểu tượng hay ký hiệu thì không thể hiện được trên website. Một sai lầm thực tế là những designer thường viết văn bản bằng file word và thêm vào đó những ký tự trên word. Nhưng khi chuyển nó lên website thì thành thảm họa. Ký tự đó website không đọc được hoặc bị biến dạng thành dạng khác.
Vì thế, nếu muốn sử dụng các biểu tượng hay ký tự của word thì hãy sử dụng HTML.
9. Có kế hoạch với trường hợp khi chữ được phóng to.
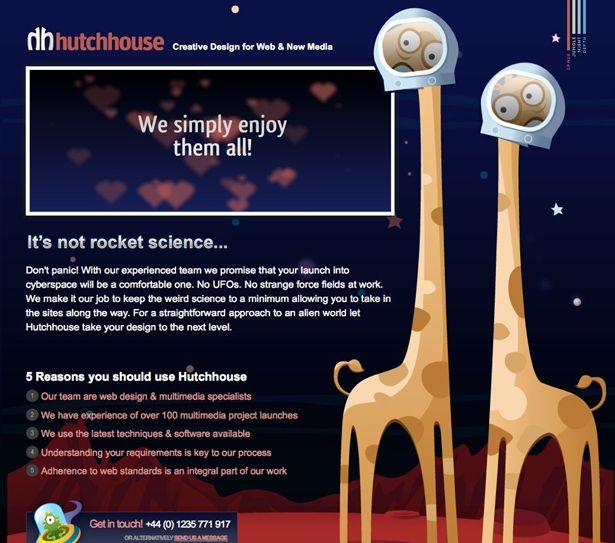
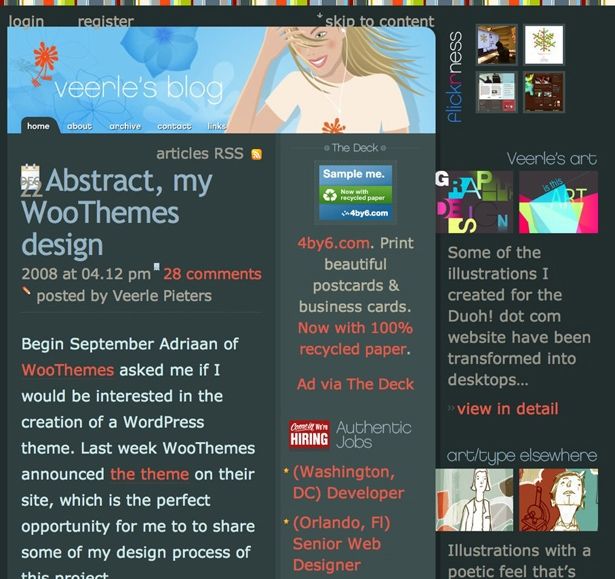
Hãy nhìn vào trường hợp này.


Bạn sẽ thấy khi font chữ được thu nhỏ và phóng to nhưng vẫn đảm bảo sự thống nhất về thiết kế và không làm website bị biến dạng. Nhiều website được mặc định cỡ chữ trong khoảng 10 đến 11 một chuẩn chung cho nhiều ngươi !. Nhưng thực tế có nhiều người muốn đọc chữ với kích thước lớn hơn như người già hoặc trẻ con thì sao? Đây là những đối tượng cần đọc chữ to và rõ ràng hơn. Đồng thời trên mỗi thiết bị truyền thông ngày này thì kích thước web và chữ cũng phải thay đổi cho phù hợp với những thiết bị có kích thước khác nhau.
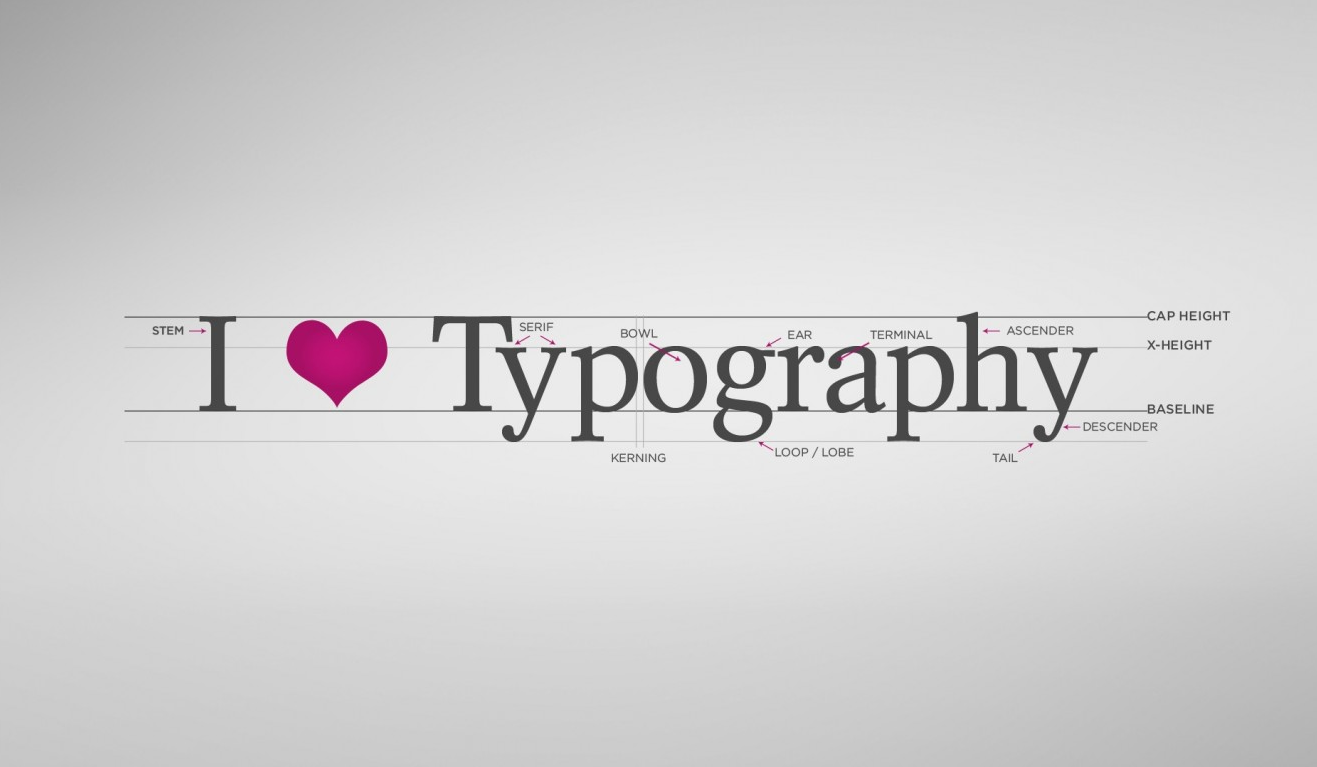
10. Chữ không chân ( sans serif)

Khi trình bày văn bản trên một website thì thông thường khi muốn ngắt quãng hay làm nổi bật một ý nào đó thì chúng ta thường gạch chân chữ đó. Điều này giúp văn bản trở nên hài hòa hơn giữa các dòng.
Nhưng khi bạn thiết kế một web phẳng hình thì fon chữ không chữ (sans serif) là lựa chọn đầu tiên. Nhất là khi bạn dùng cho những dòng chữ có kích thước lớn hay đóng khung thì tốt nhất dùng sans serif.
KẾT THÚC
Thiết kế website đòi hỏi nhiều yếu tố để tạo nên một trang web đẹp và ưng ý nên bài viết này chỉ cung cấp một khía cạnh trong số những yếu tố đó. Nếu là một người thiết kế website chuyên nghiệp thì bạn không thể bỏ qua những yếu tố nêu trên. Chúc bạn thành công.










































Liên kết mạng xã hội