Breadcrumbs là gì?

Breadcrumbs (breadcrumbs navigation hay breadcrumb trail) là một nhóm tập hợp gồm nhiều đường dẫn liên kếtphân cấp thể hiện dưới dạng Anchor text và thường được đặt ở khu vực đầu trang web. Công cụ điều hướng này không chỉ giúp cho người dùng biết được mình đang ở vị trí nào mà còn để cho Google có thể nhận biết được cấu trúc của trang website.
Breadcrumbs là một cấu trúc nhỏ nhưng đặc biệt ý nghĩa trong thiết kế website, nhất là đối với các trang web lớn có nhiều thành phần danh mục, trang thương mại điện tử, mua bán sản phẩm và dịch vụ,...
Có mấy loại breadcrumbs?
Tuỳ vào ý tưởng và mục tiêu của nhà phát triển website, các breadcrumbs được thiết lập và thể hiện theo nhiều dạng khác nhau, tuy nhiên, phổ biến nhất vẫn là 3 dạng sau:
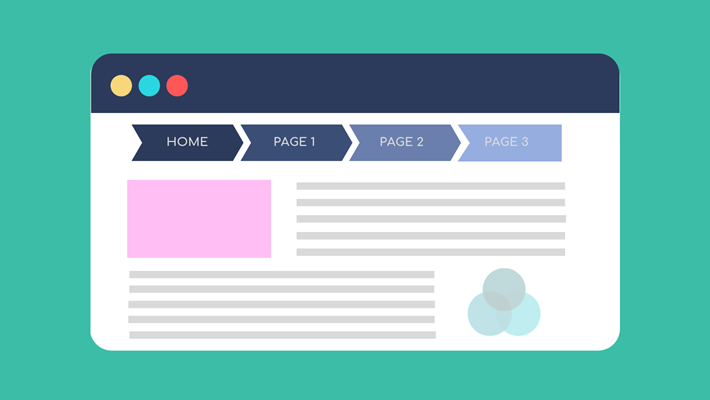
- Dựa trên vị trí hoặc thứ bậc trong cấu trúc web (Location or Hierarchy Based Breadcrumbs): Breadcrumbs sắp xếp theo thứ bậc thông thường trong hệ thống phân cấp trang web, bắt đầu từ Trang chủ đến những trang danh mục con tiếp theo và bài viết cuối cùng. Đây là dạng cấu trúc thường thấy nhất trong thiết kế web.
- Dựa trên lịch sử truy cập trước đó (Path-based breadcrumbs hay History trail): Đây là loại gần giống với những mẫu bánh mì dẫn đườn" trong câu truyện gốc về Hãnsel và Gretel nhất, website được thiết kế thêm chức năng truy vết các truy cập trước đó và liệt kê các trang mà Người Dùng đã đi qua cho đến trang hiện tại.
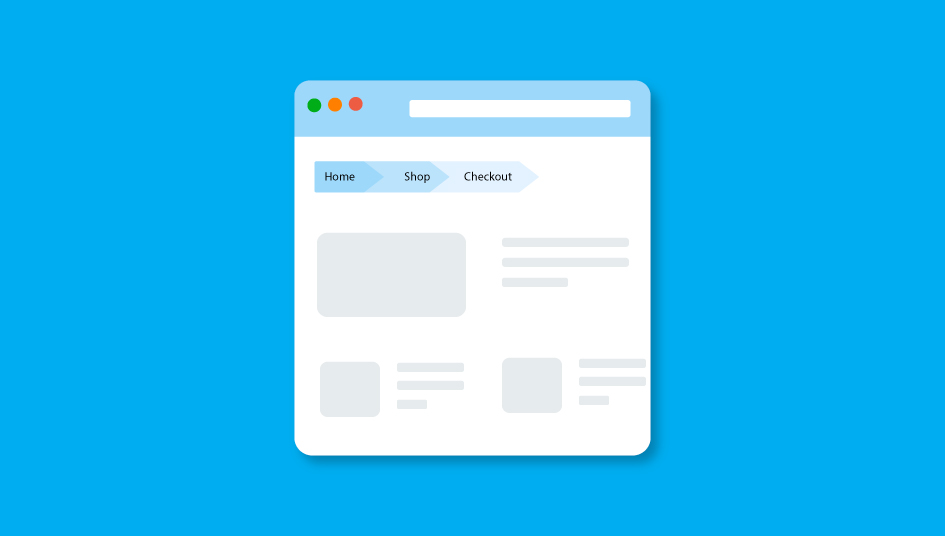
- Dựa trên thuộc tính (Attribute Based Breadcrumbs): loại này thường được sử dụng cho các website kinh doanh mua bán hàng hoá, sản phẩm, các trang thương mại điện tử,... Thanh điều hướng Breadcrumbs thể hiện những thuộc tính riêng của đối tượng (ví dụ nhãn hiệu, màu sắc, kiểu dáng...)
Vai trò của breadcrumbs trong website
Theo dòng chảy của các xu hướng thiết kế website hiện đại, kếp hợp cấu trúc dữ liệu Breadcrumbs cho website là điều cần thiết và dần trở nên phổ biến, đặc biệt là các trang web có quy mô lớn, nhiều tầng phân cấp với nhiều nội dung khác nhau.
Gia tăng trải nghiệm người dùng (User Experience)
Một trong hai tác dụng chính cho việc hình thành Breadcrumbs chính là gia tăng trải nghiệm người dùng khi ở trên website. Căn cứ vào đường dẫn, người xem có thể định vị được mình đang ở đâu trên trang web, bên cạnh đó họ cũng có thể trở về bất kì nội dung trước đó nào theo mong muốn chỉ bằng một cái click nhẹ nhàng.
Thiết kế breadcrumbs rõ ràng, logic, dễ tương tác và có tác dụng điều hướng sẽ góp phần gia tăng trải nghiệm người dùng (UX - User Experience). Đây là một trong những yếu tố ảnh hưởng đến hiệu quả hoạt động của trang web.
Cải thiện thứ hạng website trên Google Tìm kiếm
Khi số lượng website xuất hiện ngày càng nhiều, các tin tức ngày càng loãng khiến người dùng gặp khó khăn nhiều hơn trong việc tìm kiếm thông tin thì Google đã dần "đổi mình" để phát triển cho phù hợp hơn. Giờ đây "ông lớn" này rất xem trọng những trang web tuân thủ đúng nguyên tắc hoạt động của mình và đáp ứng được nhu cầu thông tin cùng trải nghiệm của người dùng.
Với Breadcrumds, Google yêu thích chúng vì đã giúp Google hiểu rõ hơn về cấu trúc website. Không ngoài dự đoán, dữ liệu Breadcrumbs được đánh giá là một trong 200 yếu tố ảnh hưởng đến quá trình thu thập và xếp hạng trang web của Google trên Trang kết quả tìm kiếm (SERPs).
- Breadcrumbs xuất hiện trên trang kết quả tìm kiếm của Google
Breadcrumbs cũng xuất hiện trong kết quả tìm kiếm của Google để cung cấp cho người dùng cái nhìn tổng quan và dễ hiểu hơn về vị trí của trang trong toàn bộ website của bạn.
- Google đã tuyên bố rằng:
Google Tìm kiếm sử dụng breadcrumbs markup trong phần nội dung của trang web để phân loại thông tin từ trang đó trong kết quả tìm kiếm.
- Báo cáo Breadcrumbs trong Google Search Console
Trong Search Console, Google đã công bố Breadcrumbs report để hỗ trợ chủ sở hữu trang web kiểm soát và khắc phục mọi vấn đề liên quan đến đường dẫn xuất hiện trong rich search result trên trang kết quả tìm kiếm.
Giữ chân người dùng ở lại web lâu hơn
Đường dẫn phân cấp giúp giữ chân người dùng trên web lâu hơn, giảm Tỷ Lệ Thoát Trang khi điều hướng tốt các trang con bên trong website. Bất kỳ lúc nào người dùng muốn tìm hiểu các thông tin liên quan đến bài viết thì họ có thể nhấp vào đường dẫn của danh mục cấp cao hơn trước đó để tìm kiếm thêm.

Gia tăng tỷ lệ chuyển đổi, thêm nhiều đơn hàng hơn
Một trong những lợi ích rất quan trọng về mặt kinh doanh mà breadcrumbs mang lại chính là gia tăng tỷ lệ chuyển đổi và tạo thêm nhiều đơn hàng hơn. Khi người dùng tìm đến một trang cụ thể nào đó thì việc xuất hiện thêm các trang sản phẩm liên quan khác sẽ khiến họ chú ý đến. Sự gợi nhắc này sẽ khiến giỏ hàng của người mua tăng thêm.
Lợi ích này có thể không được nhìn thấy một cách rõ ràng nhưng Breadcurmbs đã giúp người dùng dễ dàng di chuyển qua lại ở các trang và gián tiếp sự đóng góp vào công cuộc gia tăng doanh thu.
Tối ưu breadcrumbs như thế nào?
Không phải tất cả breadcrumbs sẽ tự động xuất hiện trên trang web. Để có được điều này, các nhà phát triển website cần thêm dữ liệu có cấu trúc.
Việc thêm cấu trúc breadcrumbs vào trang web cũng không quá khó khăn, Google đã có hướng dẫn về việc thêm dữ liệu cấu trúc breadcrumbs để hỗ trợ nhà phát triển website
Sử dụng điều hướng breadcrumb nếu nó phù hợp với cấu trúc trang web của bạn, nếu trang quá đơn giản thì việc sử dụng breadcrumbs là không cần thiết. Thiết lập breadcrumbs cũng cần tuân theo những nguyên tắc về Dữ Liệu Cấu Trúc Schema
Vị trí đặt breadcrumds hợp lý, thông thường chúng sẽ được đặt ở đầu trang để người xem có thể dễ dàng tìm thấy.
Breadcrumbs không được thay thế thanh điều hướng chung hoặc điều hướng cục bộ trong một phần. Nó được thiết lập nhằm mục đích tăng cường hoặc bổ sung cho các thành phần điều hướng khác có trong website.
Màu sắc thiết kế, định dạng font chữ, kích thước chữ cần phù hợp, độ tương phản tốt và cân đối với giao diện thiết kế web. Chú ý việc chữ phải vừa tầm cho 1 cái chạm tay khi người dùng truy cập trang trên các thiết bị di động.
Dòng chữ Anchor text của breadcrumds nên ngắn gọn, độ bao quát từ rộng đến hẹp, phân cấp toàn bộ website theo cách thức phù hợp.
Đặt đường link đúng cách trong các thành phần của breadcrums. Thiết Kế Web Đa Nền Tảng, tương thích với các thiết bị thông minh khác.
Sử dụng kí tự ngăn cách cách thành phần link phù hợp. bạn có thể dùng các ký tự gạch dọc "|" , gạch chéo "/" hoặc dấu lớn hơn ">",... Bạn có thể tuỳ chọn kí tự ngăn cách nhưng dù sao hãy nhớ rằng tất cả các thiết kế cần hướng đến sự thẩm mỹ và mang ý nghĩa.
XEM THÊM:
Dịch vụ quảng cáo google tại Hải Phòng
Dịch vụ quảng cáo facebook tại Hải Phòng









































Liên kết mạng xã hội