Layout là gì?
Từ layout được sử dụng trong nhiều lĩnh vực như thiết kế sách, báo, tạp chí,… Layout ở đây có nghĩa là bố cục, cách sắp xếp, trình bày các bộ phận, chi tiết nằm trong bản thiết kế đó bao gồm việc căn chỉnh tỷ lệ, khoảng cách và lựa chọn vị trí cho các thành phần.
Layout trong thiết kế website
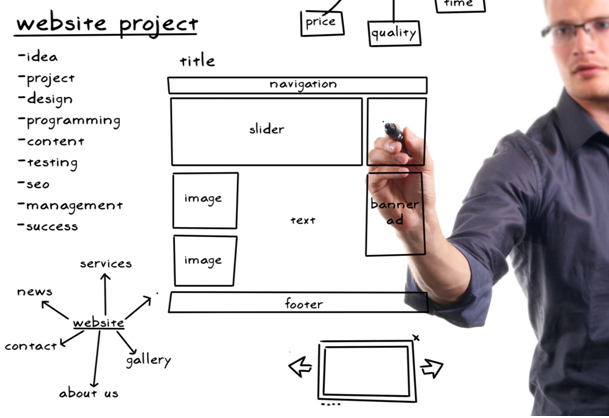
Tương tự như vậy, trong thiết kế web, layout chính là cách dàn trang, sắp xếp các yếu tố sẽ được hiển thị trên website. Để hiểu rõ hơn về nhiệm vụ của layout, bạn có thể xem xét qua ví dụ dưới đây.
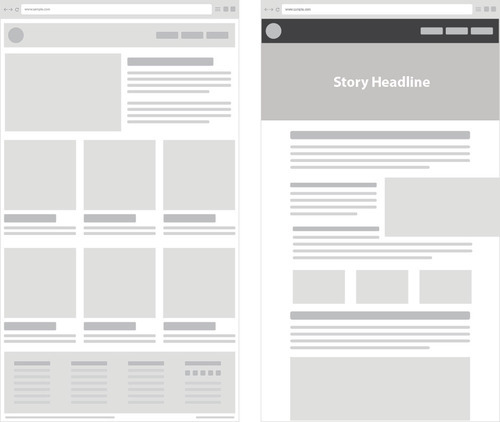
Trên thực tế, thông thường các website có thể chia thành trang chủ và các trang nội dung. Hai loại trang này thường sẽ có phần đầu trang và chân trang giống nhau nhưng các thành phần nội dung sẽ rất khác biệt.
Ở đây, layout đã được áp dụng trong các khía cạnh:
- Trang chủ và trang nội dung có các thành phần khác nhau, mục đích cũng khác nhau. Layout sẽ đưa ra cách sắp xếp riêng cho từng loại, đảm bảo những yếu tố cần thiết đều có vị trí, màu sắc và kích thước hiển thị phù hợp, giúp người dùng dễ theo dõi.
- Căn chỉnh các yếu tố như font chữ, cỡ chữ, màu sắc thiết kế, khoảng cách lề, khoảng cách hiển thị, vị trí căn lề, hiển thị ảnh,… tạo sự thống nhất giữa các trang nội dung.
- Thiết kế phần đầu trang, chân trang cũng như khoảng cách lề đồng nhất cho trang chủ và trang nội dung, tạo nên điểm nhấn thiết kế giao diện chung cho toàn bộ website.
Template là gì?
Template thường xuất hiện song hành với layout, nó được dùng để chỉ các mẫu layout đã được thiết kế sẵn. Người dùng chỉ cần tải về và chỉnh sửa qua một số các chi tiết nhỏ trước khi áp dụng cho website.
Template sẵn có thường giúp bạn tiết kiệm đáng kể thời gian và công sức thiết kế. Tuy nhiên, vì là những sản phẩm được thiết kế sẵn, bạn rất khó có thể tìm được một mẫu đáp ứng đầy đủ nhu cầu sử dụng cho website của bạn.

thiết kế web ở hải phòng
Tầm quan trọng của Layout trong thiết kế
Nâng cao giá trị thẩm mỹ
Trước hết, thay vì đưa tất cả các thành phần cần hiển thị lên màn hình máy tính, điện thoại của bạn một cách tự nhiên, không sắp xếp, không căn chỉnh, layout sẽ khiến từng bộ phận của website có cảm giác gọn gàng, đẹp mắt và có tính thẩm mỹ hơn.
Đặc biệt, những mẫu layout mới lạ, độc đáo còn có thể trở thành một điểm nhấn, giúp người dùng nhớ đến website của bạn. Nếu website của bạn về các lĩnh vực như thời trang, mỹ thuật, nhiếp ảnh, nghệ thuật,… thì chắc chắn layout là yếu tố bạn nên cân nhắc để đầu tư.
Tạo sự liên kết giữa các thành phần trong thiết kế
Việc bố trí, sắp xếp các thành phần của website một cách hợp lý khiến người đọc có thể có một cái nhìn tổng quan về nội dung của trang. Layout sẽ hấp dẫn sự chú ý của người đọc vào một điểm, dẫn người đọc đi theo đúng mạch kết cấu và gần như không bỏ sót bất kỳ yếu tố nào được hiển thị.
Sự sắp xếp hài hòa này cần được thực hiện dựa trên mối liên hệ của các yếu tố về mặt nội dung. Nhiệm vụ của layout sau đó chính là gián tiếp thể hiện mối quan hệ này một cách trực quan hơn, giúp người dùng dễ dàng tìm kiếm mở rộng những vấn đề mà họ quan tâm.
Gia tăng sự thu hút
Chính yếu tố bắt mắt về thiết kế và mối quan hệ mạnh mẽ giữa các thành phần trên website sẽ tạo ra sức hút, khiến người truy cập cảm thấy thoải mái và bị hấp dẫn bởi cách nội dung được hiển thị trước mắt họ.

Cách dàn trang và sắp xếp bố cục trong thiết kế
Việc dàn trang và sắp xếp bố cục trong thiết kế sẽ phụ thuộc rất nhiều vào sức sáng tạo của các designer. Tuy nhiên, có một quy tắc cơ bản về thiết kế có thể được áp dụng để tạo ra những layout chất lượng.
Hiệu ứng lân cận
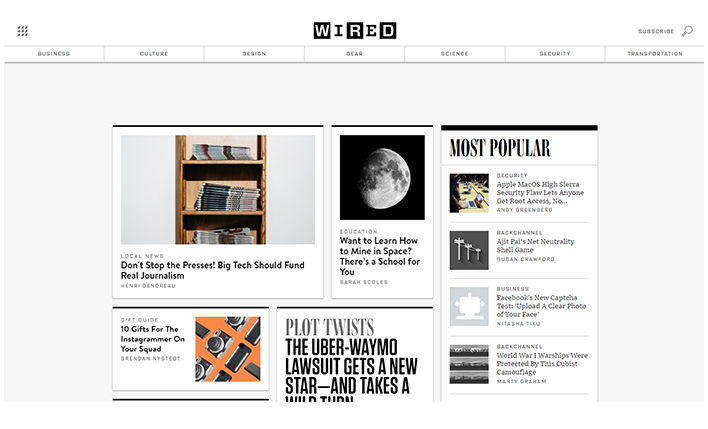
Hiệu ứng lân cận là việc sử dụng không gian thị giác tạo ra mối liên hệ giữa các thành phần trên website. Hiểu một cách đơn giản là các yếu tố có liên quan đến nhau sẽ được đặt gần nhau, tạo thành một nhóm. Ví dụ như các hình ảnh minh họa sẽ được đặt gần tiêu đề bài viết, những biểu tượng kết nối mạng xã hội sẽ được đặt thành một hàng ở góc trên cùng,…
Trong khi đó, những nhóm không liên quân sẽ được đặt ở một vị trí xa hơn để tạo nên khoảng cách trực quan. Người truy cập chỉ cần lướt qua cũng có thể nắm bắt được cơ bản các thành phần xuất hiện trong trang.
Không gian trắng
Không gian trắng hay khoảng trống là những diện tích mà người thiết kế cố tính để trống trong khi sắp xếp vị trí các thành phần của một giao diện website. Khoảng trống này bao gồm cả phần không gian giữa các phần nội dung và phần lề.
Ngoài công dụng tách biệt rõ từng phần nội dung khác nhau, không gian trắng còn là những điểm nghỉ cho mắt. Nhờ đó, người dùng sẽ cảm thấy thoải mái hơn khi phải xem liên tục quá nhiều thông tin và hình ảnh, đồng thời cũng khiến phần nội dung trở nên thu hút và bắt mắt hơn.
Căn chỉnh
Các yếu tố đồng cấp sẽ cần được căn chỉnh chính xác, cân bằng nhằm tạo ra sự gọn gàng, nhất quán cho nội dung. Ví dụ như khi căn chỉnh ba hình ảnh được đặt ngang hàng, bạn cần điều chỉnh để chúng có kích thước bằng nhau, hiển thị trên cùng một đường thẳng và khoảng cách giữa các hình tương đương nhau.
Thông thường, bạn có thể thực hiện căn chỉnh thông qua hệ thống lưới (Grid-based layout) rất phổ biến trong thiết kế.

Căn chỉnh tỉ lệ phù hợp giúp bạn thu hút khách hàng tốt hơn.
Tương phản
Nguyên tắc tương phản sẽ giúp bạn tạo nên điểm nhấn, sự khác biệt cho một yếu tố so với những yếu tố khác trên trang web. Sự tương phản này có thể nằm ở sự khác biệt trong diện tích hiển thị, sự đối lập trong thiết kế màu sắc hoặc sử dụng hình ảnh động trong nền tĩnh.
Một lưu ý nho nhỏ là bạn chỉ nên tạo ra sự tương phản ở một vài chi tiết thực sự đặc biệt và quan trọng. Quá nhiều chi tiết tương phản không những làm mất đi hiệu quả mà còn khiến thiết kế giao diện của bạn trở nên rối mắt, khó theo dõi.
Phân cấp
Phân cấp cũng là một kỹ thuật trực quan, giúp người dùng ngay lập tức xác định được những phần quan trọng, những nội dung chính nhất nên được quan tâm. Những thành phần ở phân cấp càng thấp thông thường sẽ có diện tích hiển thị càng ít và màu sắc kém phần bắt mắt.
Sự lặp lại
Trong các thiết kế vẫn cần có yếu tố tương đồng, nhất quán. Điều này cũng có nghĩa là bạn nên lặp lại layout ở những vị trí hợp lý, có nét tương đồng với nhau. Sự lặp lại sẽ khiến người dùng dễ theo dõi và cảm thấy tập trung hơn vào thành phần chính thay vì quan sát sự khác biệt ở từng trang.
Mặc dù vai trò và nhiệm vụ của layout trong thiết kế thường ít được bàn tới nhưng chắc chắn nó là một trong các yếu tố căn bản nhất mà bạn luôn cần đến khi nói về thiết kế, nhất là thiết kế layout cho website.










































Liên kết mạng xã hội