Sử dụng Vector Illustration
Một trang web có nhiều hình ảnh thường được người dùng đánh giá cao hơn so với một trang web không có các tệp đa phương tiện (ảnh, video, âm thanh,…). Hiện nay, có nhiều loại định dạng ảnh khác nhau, trong đó phổ biến nhất là ảnh dạng JPEG, GIF và PNG.
Tuy nhiên, ảnh JPEG, GIF và PNG đều khiến website tải lâu hơn và khiến trải nghiệm người dùng trên website trở nên tệ hơn. Ngoài ra, ngày nay các website thường tập trung xây dựng theo hướng web responsive, tức website có thể sử dụng được trên mọi loại thiết bị, kể cả điện thoại di động. Các loại ảnh JPEG, GIF và PNG dễ bị giảm chất lượng, bị mờ khi thay đổi kích thước màn hình thiết bị.
Với các vấn đề trên, hiện nay xu hướng thiết kế, phát triển website đang chuyển sang sử dụng ảnh dạng Vector Illustration (SVG). Định dạng ảnh này cho phép bạn chia tỷ lệ hình ảnh để vừa với màn hình thiết bị truy cập trong khi vẫn duy trì chất lượng của đồ họa gốc.
Bố cục bất đối xứng lên ngôi
Trong những năm gần đây, các website thường được thiết kế giao diện theo kiểu mạng lưới đối xứng. Điều này giúp cấu trúc website được sắp xếp một cách hợp lý hơn.

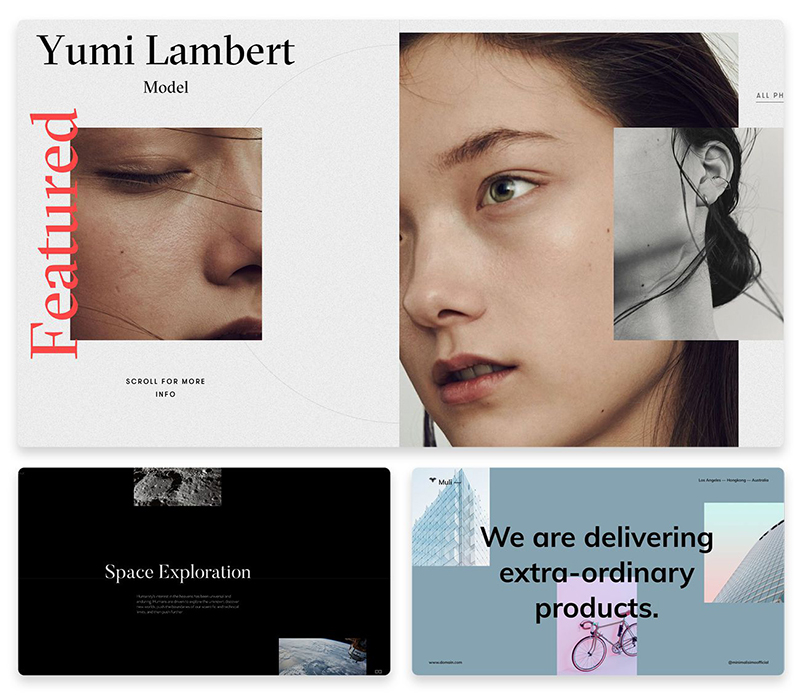
Tuy nhiên, điều này sẽ làm giảm tính độc đáo và tính sáng tạo của website. Các website sẽ trông nhàm chán và tương tự với nhau cũng như trở nên thiếu thu hút người truy cập. Do đó, xu hướng thiết kế website trong năm 2021 sẽ hướng đến phong cách thiết kế bất đối xứng.
Nhiều người khi nhắc đến xu hướng thiết kế giao diện web này thường lo lắng làm sao để thu hút sự chú ý của người truy cập khi các yếu tố chính không được đặt tập trung trong một khung chính diện? Trên thực tế, kích thước lớn chính là yếu tố để bạn thu hút người dùng. Hãy tăng kích thước các nội dung mà bạn muốn tập trung sự quan tâm của người dùng.
Một lưu ý khi thiết kế website theo bố cục bất đối xứng chính là tìm ra sự cân bằng. Bạn nên đảm bảo không có một phần nội dung nào quá nhiều để trải nghiệm người dùng trên website được tốt nhất.
Thêm hiệu ứng cho thiết kế
Việc sử dụng bóng mềm và các yếu tố tạo độ nổi của hình ảnh sẽ làm cho thiết kế web nhiều lớp và thú vị hơn. Ngoài ra, nó làm tăng chiều sâu của các yếu tố thiết kế. Các chuyên viên thiết kế website thường bổ sung thêm hiệu ứng cho hình ảnh, nút điều hướng hay tiêu đề văn bản.
Nói cách khác, bạn có thể thêm bóng và hiệu ứng nổi vào bất kỳ yếu tố nào của thiết kế web. Điều chính là giúp cho giao diện đẹp mắt về mặt thẩm mỹ so với nền chung. Đồng thời, nhờ cách tiếp cận này, các nhà thiết kế có thể làm loãng tính đồng nhất của các hình minh họa SVG và làm cho thiết kế độc đáo hơn.
Kết hợp ảnh chụp và ảnh minh hoạ
Sử dụng ảnh chụp kết hợp cùng với hình ảnh minh họa hoặc đồ họa sẽ tạo ra một thông điệp riêng của trang web. Bất kể bạn chụp ảnh sản phẩm hay con người thì xu hướng thiết kế giao diện website này cũng giúp cho website của bạn trở nên nổi bật hơn, độc đáo hơn.
Ảnh ghép giữa hai yếu tố ảnh chụp và ảnh minh họa thường có phần trừu tượng và khiến ảnh trở nên cá tính và có hồn riêng. Tùy theo nội dung trên website của bạn là gì, bạn có thể tùy biến trong việc lựa chọn giữa dạng ảnh minh họa.
Ví dụ, đối với những bức ảnh vui tươi trong lĩnh vực giải trí, bạn có thể chọn ảnh đồ hoạ có chủ đề biếm họa. Trong khi đó, những loại hình ảnh có dạng hình học phức tạp sẽ phù hợp với một website chuyên cung cấp quần áo cổ điển trực tuyến. Còn đối với các trang web nhà hàng, ảnh đồ họa phong cách retro sẽ giúp website có giao diện đẹp hơn.
Dark Theme
Các ông lớn như Facebook, Apple, Mercedes-Benz, Hublot và nhiều hãng khác đã bắt đầu sử dụng theme màu tối (dark theme) cho website của mình.
Dark Theme mang đến trải nghiệm người dùng tốt hơn bởi hiệu ứng này giúp người dùng đỡ mỏi mắt hơn khi truy cập web. Hơn nữa, dark theme giúp tăng tỷ lệ tương phản và làm cho các nội dung trên web nổi bật hơn, giúp website trông thanh lịch và tinh tế hơn.
Tích hợp AI trên website
AI (trí tuệ nhân tạo) ngày càng được ứng dụng rộng rãi trong đời sống. Bạn có thể bắt gặp AI trong mọi lĩnh vực, trong đó có marketing và thiết kế giao diện website. Khi bạn xây dựng website có tích hợp AI, bạn có thể cung cấp cho người dùng nhiều dữ liệu hơn, đáp ứng nhu cầu của họ khi truy cập vào website của bạn.
Công cụ này sẽ giúp bạn thu thập thông tin về người dùng, tự động hóa thay đổi giao diện website phù hợp với người dùng và đặt các yếu tố cần chú ý ở những nơi thích hợp nhất. Nhìn chung, AI sẽ giúp trải nghiệm trên website được cá nhân hóa theo từng người dùng.
Tăng cường tính khả dụng

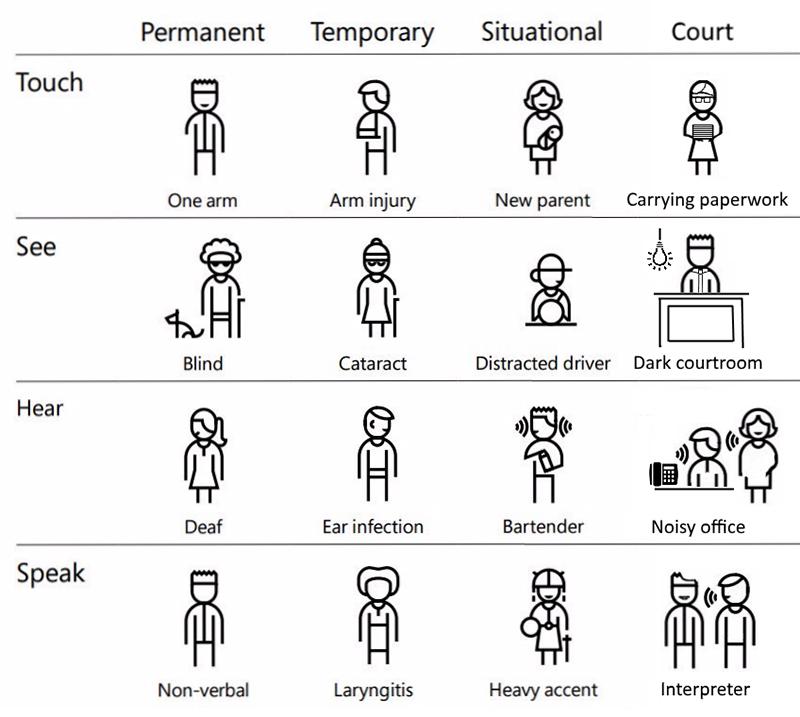
Một xu hướng xây dựng website đang được chú ý và dự đoán sẽ phổ biến trong năm 2021 chính là tăng cường tính khả dụng của web. Bất kỳ ai truy cập vào website của bạn (kể cả người khuyết tật) đều có thể dễ dàng sử dụng web như bình thường.
Với xu hướng thiết kế giao diện được thiết kế website hải phòng tổng hợp trong bài viết này, chúng tôi hy vọng sẽ giúp website bạn trở nên chuyên nghiệp hơn, tiếp cận được nhiều đối tượng người dùng hơn.










































Liên kết mạng xã hội